My first major project at Åhlens was changing payment provider to Adyen and at the same time converting the existing checkout to a whole new experience.

The existing checkout was very cumbersome to use with several steps before even being able to complete a purchase and for every step customers were dropping off.
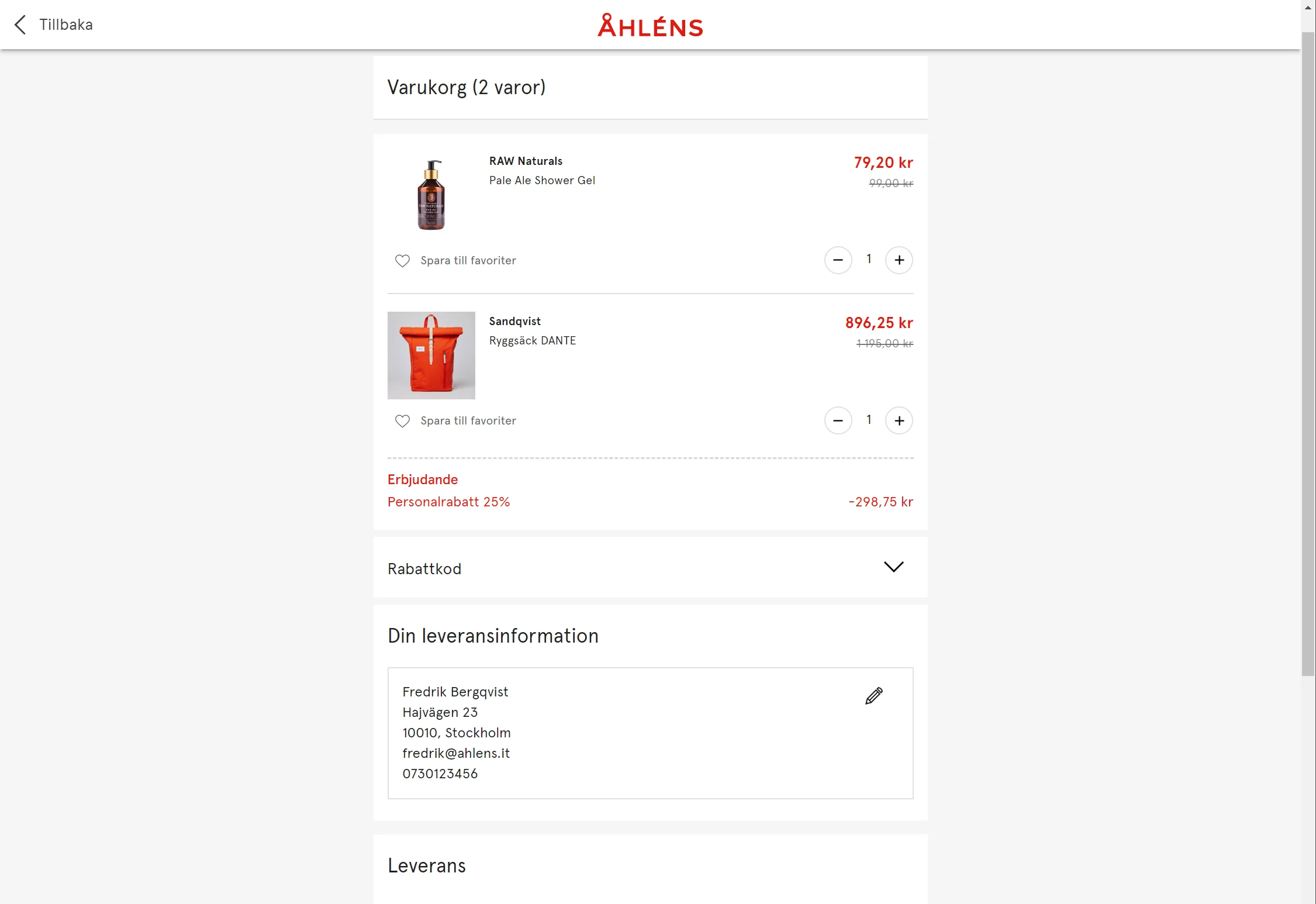
So much UX and design time was spent streamlining the checkout experience, trying to reduce the number of steps the customer has to complete.
In the end we went from a five-step checkout to, for logged in members, a one- step checkout using the default values.
- Revenue
- 800 m
- Monthly visits
- >3 m
- Mobile devices
- 79%
Tech stack
- TypeScript
- React
- Redux
- Material UI
- Storybook
- Jest
- Lerna
We decided to do a total rebuild, using React and Redux to build a single-page app using only REST APIs so that the checkout can be separated from the back-end in the future.
Lerna was used to split the project into different NPM-packages for reuse on other parts of the website.
All components was developed in a Storybook environment which worked well since the whole checkout is REST-based.
The added bonus with using Storybook is the we automatically get a component library and style guide of the existing components.
Services
- Adyen
- Klarna
- Swish
- Ingrid
- Intershop 7.9
The checkout relies on several external services for payment, tracking and shipping. With Adyen as our payment provider we use widgets for both Klarna and Swish. We also use a widget from Ingrid to handle shipping and where to pick up the package.
Learnings
Use a component library
Using Material UI was a great decision that not only gave us ready to use components, which made building custom components really easy, but it also gave us a base design that we could build on, saving perhaps as much as 25% development time.
Beware bad APIs
Unfortunately the REST API in Intershop 7.9 leaves a lot to be desired, with several calls having to be made for every basket update.
This is said to be better in Intershop 7.10.